Video Settings
When you insert or modify video in an HTML Editor, you can customize the video player settings as well.
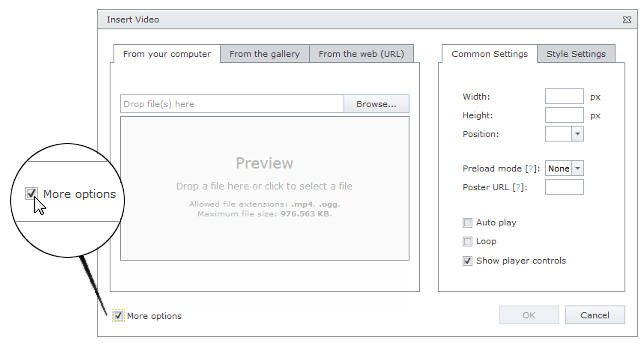
To display the settings section in a video dialog, select the More options check box.

The displayed section contains the following settings, which you can use to customize the video player.
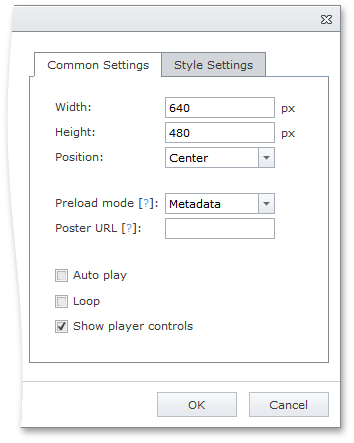
Common Settings Tab

- Width - specifies the width of the video player in pixels.
- Height - specifies the height of the video player in pixels.
- Position - specifies the position of the video player.
- Preload mode - specifies how the video file should be loaded when the page loads.
- None - the browser does not load the video when the page loads.
- Metadata - the browser loads only metadata when the page loads.
- Auto - the browser loads the entire video when the page loads.
- Poster URL - specifies an image to be displayed while the video is being downloaded or until a user clicks the play button. If the poster is not specified, the first frame of the video will be used.
- Auto Play - specifies whether or not the video will automatically start playing.
- Loop - specifies whether or not the video will start over again every time it is finished.
- Show player controls - specifies whether or not the video player controls should be displayed.
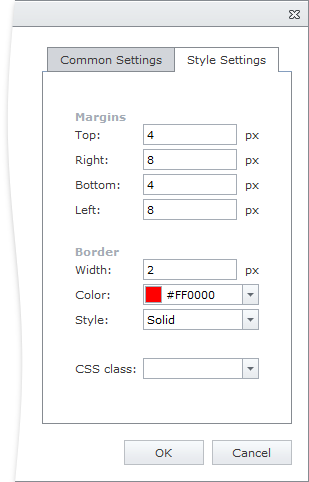
Style Settings Tab

- Margin top - specifies the video player top margin in pixels.
- Margin bottom - specifies the video player bottom margin in pixels.
- Margin left - specifies the video player left margin in pixels.
- Margin right - specifies the video player right margin in pixels.
- Border width - specifies the width of the video player border in pixels.
- Border color - specifies the color of the video player border.
- Border style - specifies the style of the video player border.
- CSS class - specifies the CSS class applied to the video player.