Dashboard Items Layout
The Web Dashboard provides the capability to arrange and resize dashboard items and groups in various ways, using simple drag-and-drop operations.
Layout Concepts
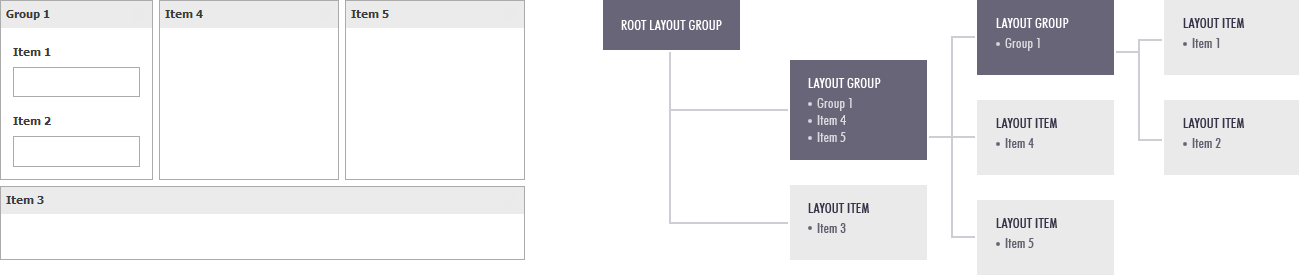
The dashboard arranges dashboard items and groups using layout items and layout groups. They are special containers that are used to present a dashboard layout as a hierarchical structure.
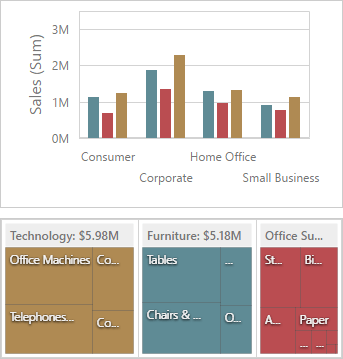
- A layout item is used as a container that displays an individual dashboard item.
- A layout group is used as a container that is used to arrange layout items (or other layout groups) either horizontally or vertically. At the same time, layout groups are used as containers that display dashboard item groups.
Thus, a dashboard layout is hierarchically arranged from the root layout group to bottommost layout items, which display individual dashboard items.

Item Resizing
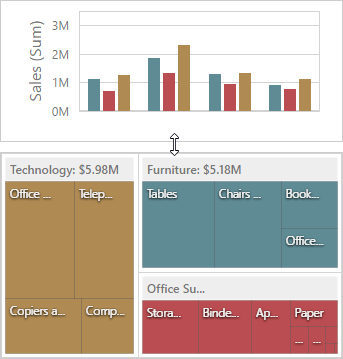
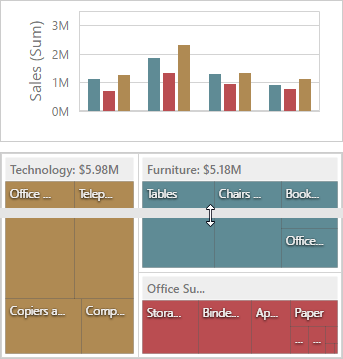
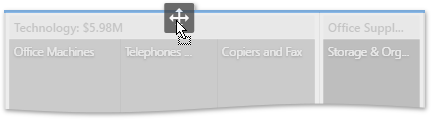
You can resize individual items/groups of items by dragging their edges. For this, follow the steps below.
In the area allowing you to resize items, cursor types will be changed to column resize / row resize.

Left-click and drag the cursor until you get the expected sizes and release the left mouse button.

The dashboard items change their sizes.

Item Positioning
You can change the position of a dashboard item by using drag-and-drop and the dashboard item's Move button.
Depending on the required dashboard item position, a new layout group is created (if required) to maintain the arrangement of items. Thus, the dashboard item can be inserted to the desired area of a new or existing dashboard layout group.
The following steps illustrates how a dashboard item is dragged.
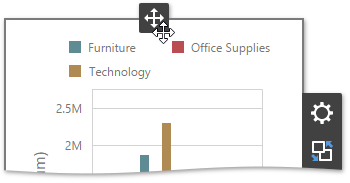
Select a dashboard item and hover the Move button.

Drag the dashboard item to the expected area and release the left mouse button when the drop indicator displays the required area.

The dashboard item is moved to a new position.